How to Enable CORS on Your Server
Why Enable CORS?
Setting up CORS on your server is required for passing your call-back URLs to our AePS SDK. This allows us to call your server to share the important transaction/security details with you.
For better security, CORS should be enabled only for the call-back-URL path, and not for your whole server.
CORS Implementation
Implement the CORS headers on your callback URL.
Your server must send proper CORS headers in the response of your callback-API
Add the following response HTTP headers:For OPTIONS method:
Access-Control-Allow-Methods: POST, OPTIONS
Access-Control-Allow-Origin: https://stagegateway.eko.in
Access-Control-Allow-Headers: Content-TypeFor POST method:
Access-Control-Allow-Origin: https://stagegateway.eko.inFor quick reference, you can walk through the demo and view network calls using Browser Dev tools and understand how the above headers are sent in the response.
Also, on migration to Production, replace the Test URL (https://stagegateway.eko.in) with the production URL (https://gateway.eko.in) in the above headers.
For a detailed study on CORS, you can read this guide.
For security reasons, callback URL should use HTTPS protocol instead of HTTP (when not on localhost).
Setup Proper Gateway URL for Production
The guides below use the TEST URL (https://stagegateway.eko.in).
When migrating to Production, replace the Test URL (https://stagegateway.eko.in) with the production URL (https://gateway.eko.in).
Setup Your Call-back URL
In the guides below, replace my-callback-url-path with your actual path or API endpoint for the call-back.
How to Enable CORS?
A simple configuration can be used to enable CORS. It can be configuring for your web server (Apache, Nginx, etc.) or in your server application code (PHP, Node.js, etc).
Please check the following guides depending on your backend technology:
CORS on Nginx Server
The following Nginx configuration enables CORS. The configuration file is usually located at /etc/nginx/nginx.conf
location /my-callback-url-path {
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' 'https://stagegateway.eko.in';
add_header 'Access-Control-Allow-Methods' 'POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'X-Requested-With,Content-Type,Authorization';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
if ($request_method = 'POST') {
add_header 'Access-Control-Allow-Origin' 'https://stagegateway.eko.in';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'X-Requested-With,Content-Type,Authorization';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
}
}
CORS on Apache Server
To add the CORS authorization to the header using Apache (or, Apache2), simply add the following lines in your server config (usually located in /etc/apache2/apache2.conf file), or within a .htaccess file:
<Directory /var/www/my-callback-url-path>
Order Allow,Deny
Allow from all
AllowOverride all
Header add Access-Control-Allow-Headers "origin, x-requested-with, content-type, authorization"
Header add Access-Control-Allow-Methods "GET, POST, OPTIONS"
Header set Access-Control-Allow-Origin "https://stagegateway.eko.in"
</Directory>
- Add/activate module by running the command:
a2enmod headers - Check that your changes are correct by running the command:
apachectl -t - Reload Apache:
sudo service apache2 reload - Check more details here
CORS on Tomcat Server
Following is an example configuration to enable CORS on Apache Tomcat server. Add the following lines in web.xml file. Full documentation can be found here.
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>https://stagegateway.eko.in</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>POST,OPTIONS</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,Accept,Authorization,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern> /my-callback-url-path* </url-pattern>
</filter-mapping>
CORS on PHP
If you don't have access to configure Apache, you can still configure CORS from a PHP script (for your callback-URL) by adding the following header function in your PHP script:
<?php
header("Access-Control-Allow-Origin: https://stagegateway.eko.in");
Note: This must be added at the top or before any output has been sent from the server.
CORS on Node.js / ExpressJS
Install cors module:
$ npm install cors
Setup CORS for your callback-URL In your app.js file:
const cors = require('cors');
// Add cors(origin: true) to your route...
app.use('/my-callback-url-path', cors({origin: 'https://stagegateway.eko.in'}), function (req, res, next) {
});
CORS on Other Servers
- To enable CORS on any other platform, check out enable-cors.org
- Read more about CORS at Mozilla CORS Guide
Your server must return the following response HTTP headers:
For OPTIONS method:
Access-Control-Allow-Methods: POST, OPTIONS
Access-Control-Allow-Origin: https://stagegateway.eko.in
Access-Control-Allow-Headers: Content-Type
For POST method:
Access-Control-Allow-Origin: https://stagegateway.eko.in
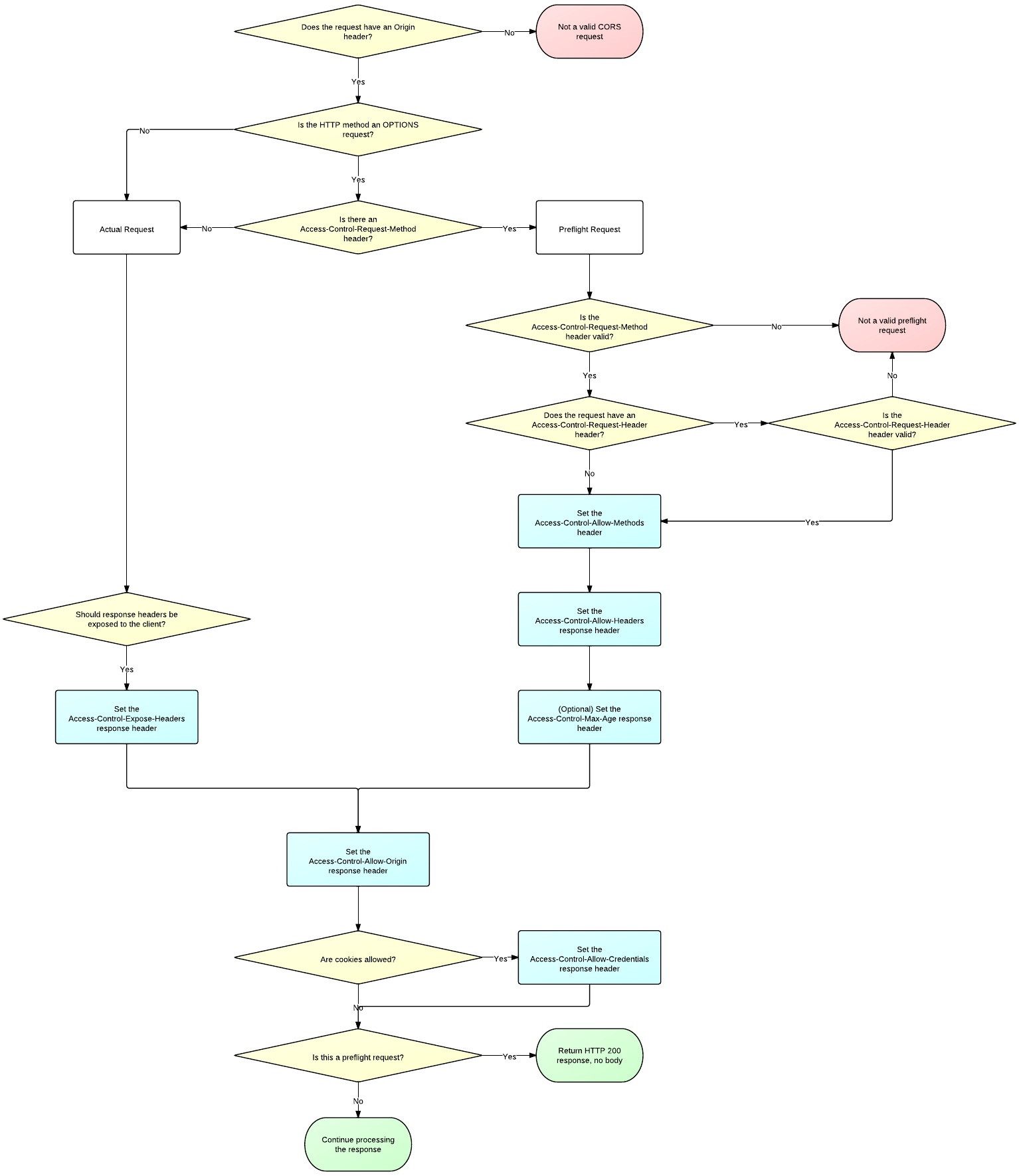
Following flowchart explains the general steps for enabling CORS on any server:

Updated over 4 years ago